
webp是一种常用于互联网的图片格式,由于主流浏览器的广泛支持及高压缩比而被广泛采用,当然也还有支持透明度、动画等特性。作为普通用户,不必追求webp格式的技术原理,但由于经常使用,分析一下webp的特性,了解它与jpg、png等常用图片格式在应用层面的区别倒是很有必要。
对于普通用户来讲,将图片应用于网站里,图片的清晰度、体积无疑是最关心的问题,首先,了解这2个属性对于网站有何影响:
1、清晰度:直接影响用户的视觉体验。
2、体积:直接影响完整显示图片所需要的时间(即网页打开速度)。

用于webp格式图片实验的原始图片
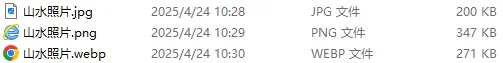
围绕这2个重要属性,咱们来做一个实验。首先选用一张600 X 400像素的图片,按100%质量分别存储为jpg、png和webp格式,观察其清晰度、体积。实验结果如下:

不难看出,同样的一张图片,在不同格式下,它的体积略有差异,png格式最大,jpg格式最小,而webp格式在100%质量下反而比jpg格式的体积更大。而在清晰度方面的表现,3种格式肉眼完全看不上有什么区别。
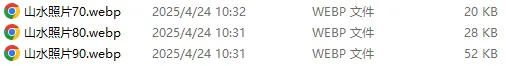
再将图片分别以90%、80%、70%的质量保存为webp格式,结果如下:

同一张图片,同样的尺寸、同样是webp格式,存储时分别选用90%、80%、70%质量导出时,体积差异巨大。与原始webp格式的271kb进行对比,分别相差5倍至13倍不等。观察图片质量,肉眼基本无法发现差异。
通过上面的实验,可以得出以下初步结论:
1、在100%质量下,jpg格式表现最佳,能以最小的体积,获得最佳的照片清晰度。
2、通过调整质量后webp格式的体积减小非常明显,即使90%的质量也能在体积上减小75%以上。而清晰度基本看不出变化。
网站中绝大多数情况下对照片的清晰度并没有极高的要求,笔者认为,采用90%或80%质量的webp格式完全够用,然而带来的速度体验则十分明显。要知道,在图片体积减小5-13倍时,其在网页中的打开速度也会提升5-13倍。或许仅仅一张图片难以有直接的感官体验,但是,同一个页面中如果有许多张经过优化后的webp格式图片,那网页整体打开速度的提升就非常明显了。
所以,网站中所用到的图片如果没有极高的清晰度要求,推荐采用90%或80%质量的webp图片格式,可获得最高的性价比。
